Over the last few years, VSCode has become one of, if not the most popular IDE for developers, and its adoption rate doesn’t seem to be slowing down. One of the driving factors behind its growing adoption rate is its vast amount of extensions, tools, and features that help developers be more productive.
So, in this post, we’re going to take a look at 9 of the top extensions to help boost your productivity as a developer working with VSCode.
How Extensions Boost Developer Productivity
Before we jump into the post, however, let’s consider how extensions boost your productivity as a developer. Extensions can be a huge help to us because not only can they assist us in writing code, but in some situations, they can fully automate writing it.
Couple this with their ability to automate more menial tasks that would normally take up our time without yielding any value, and it’s easy to see how extensions can not only save us time but also aid us in providing more value.
Finally, with the recent breakthroughs that have been made in AI over the last couple of years, the extensions market has been inundated with AI-powered tools that take their existing benefits up a notch and help us be more productive than ever.
Top 13 Productivity-Boosting VSCode Extensions
Now that we know how extensions can improve our productivity as developers, let’s jump into our list and check out 13 of the top extensions to boost our productivity.
GitHub Copilot
Use AI to autocomplete your code.
GitHub Copilot is the only paid extension (has a free trial) on this list, but it’s impossible to mention productivity-boosting extensions for VSCode without mentioning Copilot. Copilot has the power to completely automate the writing of sections of your code via its suggestions and prompts.
It’ll analyze the code you’re writing, and then it’ll suggest the code that it thinks should be written, and you can choose to accept the prompt and have the code be inserted or keep writing and help refine its suggestions until it produces an accurate result for what you want.

ESLint
Ensure your code always conforms to best practices and standards.
ESLint is a standalone tool that can be used with any IDE or even just in the CLI. But, when you pair it with its VSCode extension, it elevates it to a new level. Thanks to the extension, you can now see errors and warnings directly in your IDE and, in some cases, have them automatically fixed for you.
This means you no longer need to wait until you commit your code to find out you have several errors that need to be resolved, leading to your work being delayed. With this extension, you can fix them as you go, so when you’re ready to commit, it’s ready to go!
It’s worth noting that to really benefit from ESLint, you’ll want to create your own configuration of rules that you can reuse across all of your projects to enforce code quality and standards.

Prettier
Make your code styled the same regardless of the author.
Prettier is similar to ESLint. They both add errors and warnings into your IDE to allow you to fix issues before you commit your work. But, where ESLint is more focused on the code standards, Prettier is more focused on the styling of the code with things such as line length, gaps between lines, etc.
By using Prettier on your project, you can make sure all of the developers on a project write code that is styled the same and follows the same styling rules without needing to manually change or update anything.

Auto Rename Tag
Never have to search for a closing HTML tag again.
Auto Rename Tag is a small extension, but it has a mighty impact; it’ll automatically update the paired HTML/XML tag when you update one of the pairs. This means you no longer need to hunt around in your code for the one tag that you need to change to make sure you have matching tags.

Auto Close Tag
Never have to create a closing HTML tag again.
Created by the same person who created the Auto Rename Tag, Auto Close Tag does what it says on the surface. It’ll automatically close the HTML tag you write, so you never need to worry about writing the closing tag, just the opening one. It seems a small time saving, but over time it really adds up, and you’ll wonder how you coded without it.
Indent Rainbow
Never get lost in indentations again.
If you’ve ever worked with indentation-based code like YAML files or had to manually align some code for readability, you’ll know how much of a pain it is trying to work out whether things are correctly in line or not. That’s the issue that Indent Rainbow solves for us. It adds multi-colored strips to each level of our indents so we can easily see what is inline and what needs to be changed.

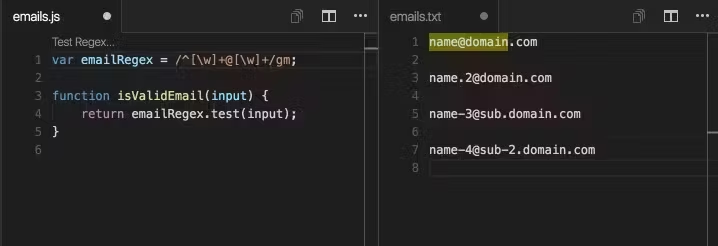
Regex Previewer
Easily test and debug Regex.
Regex is easily one of the most confusing and frustrating things to understand and work with as a developer. And, when it comes to working with them, it’s pretty standard to reach for a website to test a regex you’re using. But what if you didn’t need to leave your IDE anymore? With Regex Previewer, you can see the matches of your regex directly in your IDE.

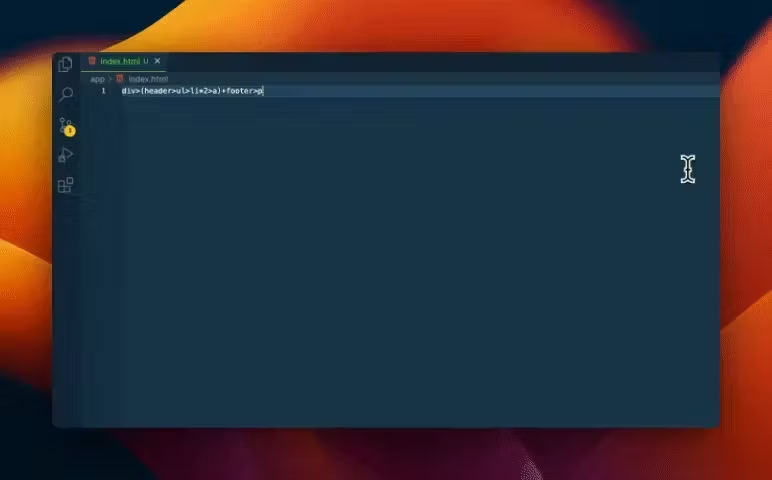
Emmet
Create detailed HTML structures from a single line of code.
Emmet is a really powerful tool that allows us to create HTML elements and structures all form a single line of code. You can create a single div element all the way up to several nested elements that have their contents auto-generated for you. Once you get used to working with Emmet (here’s a cheat sheet to get you started), it’s hard to go back to manually created HTML elements.
Now, technically speaking, Emmet isn’t an extension for VSCode as it’s natively available, but it’s worth an honorable mention because of how easy it makes creating HTML tags and elements, especially a large number of nested ones.

CSS Peek
Quickly find and edit your CSS.
If you often work with HTML and CSS files directly, then CSS Peek is for you. It allows you to easily find, open, and edit the corresponding CSS styles from a class name in your HTML. With CSS Peek, there’s no more hunting around for a specific CSS file in your folder structure. Click on the CSS class and be taken straight to the file!

Final thoughts on VSCode extensions
And that’s it! That was our list of extensions to help you become a more productive and effective developer. But don’t just stop at these extensions. Keep an eye open and always be on the lookout for new extensions and tools that could help you become a more productive developer!
Did we include your favorite VSCode extension? If so, which was it? And would you include others on our list? Drop a comment below to let us know! 👇